Cara Nak Memasukkan Gambar Dalam Website
Tentang KBBI daring ini. Sebab kemungkinan website akan terasa membosankan sulit dipahami dan tidak menarik.

Belajar Html Dasar Cara Menambahkan Gambar Di Html Tag Image Duniailkom
Jika anda menggunakan website yang mensupport insert image secara otomatis seperti WordPress maka anda akan lebih mudah dalam menampilkan gambar di konten yang ingin anda pasangi gambar namun jika tidak anda dapat menggunakan script html berikut ini untuk memanggil gambar.

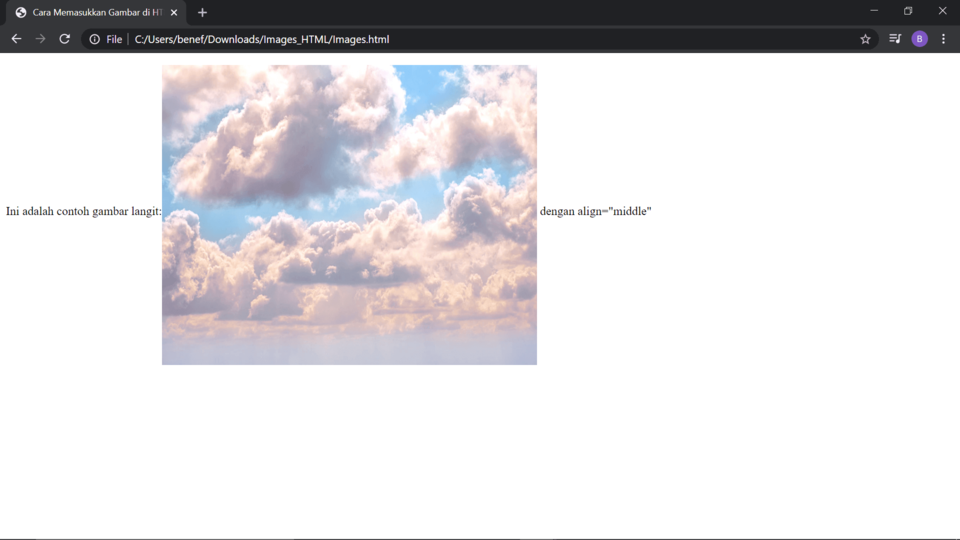
. Peletakkan gambar dilakukan dengan atribut float dan ukurannya. Bahkan kombinasi gambar dan teks 323. Gambar HTML Cara Memasukkan dan Memodifikasi.
Posting gambar ke situs web. Terakhir kemarin kita bahas tentang bagaimana cara membuat link kali ini kita bahas tentang cara menambahkan gambar ke dalam halaman web. Baca Juga.
Mengubah ukuran gambar dengan menggunakan width dan height sangat tidak dianjurkan karena gambar hanya diperkecil pada penampilan sedangkan gambar yang ditransfer tetap dalam ukuran asli. Untuk tahapan cara memasukkan gambar sendiri sama seperti upload gambar pada umumnya. Klik Buat entri baru untuk membuat artikel blog.
Berikut ini langkah-langkah cara membuat email Hotmail. Cara Membuat Email di Hotmail. Hari ini saya akan berkongsi cara memasukkan gambar menggunakan kaedah kode HTML melaui editor Sublime Text 3.
Oleh karena itu memasukkan gambar pada website cukup penting. Cetak gambar yang telah. Klik tombol Login WordPress untuk masuk ke dashboard WordPress.
Website tanpa gambar ibarat sayuran tanpa garam akan terasa hambar. Anda akan masuk ke halaman WordPress Management. Tutorial HTMLCSS 7.
Gambar sangat penting dalam sebuah halaman web. Klik disini Jika anda ingin memodifikasi halaman. Pada tutorial ini akan dibahas secara detail bagaimana menambahkan gambar ke halaman HTML beserta fitur apa saja yang berkaitan dengan gambar.
Pilih menu WordPress Management klik submenu Sites. Setelah gambar berhasil terupload dengan sempurna jangan lupa untuk klik tombol Sisipkan ke dalam pos. Klik kanan pada berkas indexhtml lalu bukalah berkas tersebut dengan peramban pilihan Anda.
Gambar dapat berupa JPEG PNG maupun GIF. Selesai pembahasan kita kali ini tentang memasukkan gambar di HTML. Menambahkan Gambar di HTML.
Untuk menampilkan gambar anda harus menyiapkan sebuah gambar dengan format JPG GIF BMP dan sebaginya. Sekarang saatnya anda mencoba memuat gambar pada file HTML. 1Cara menambahkan gambar pada website.
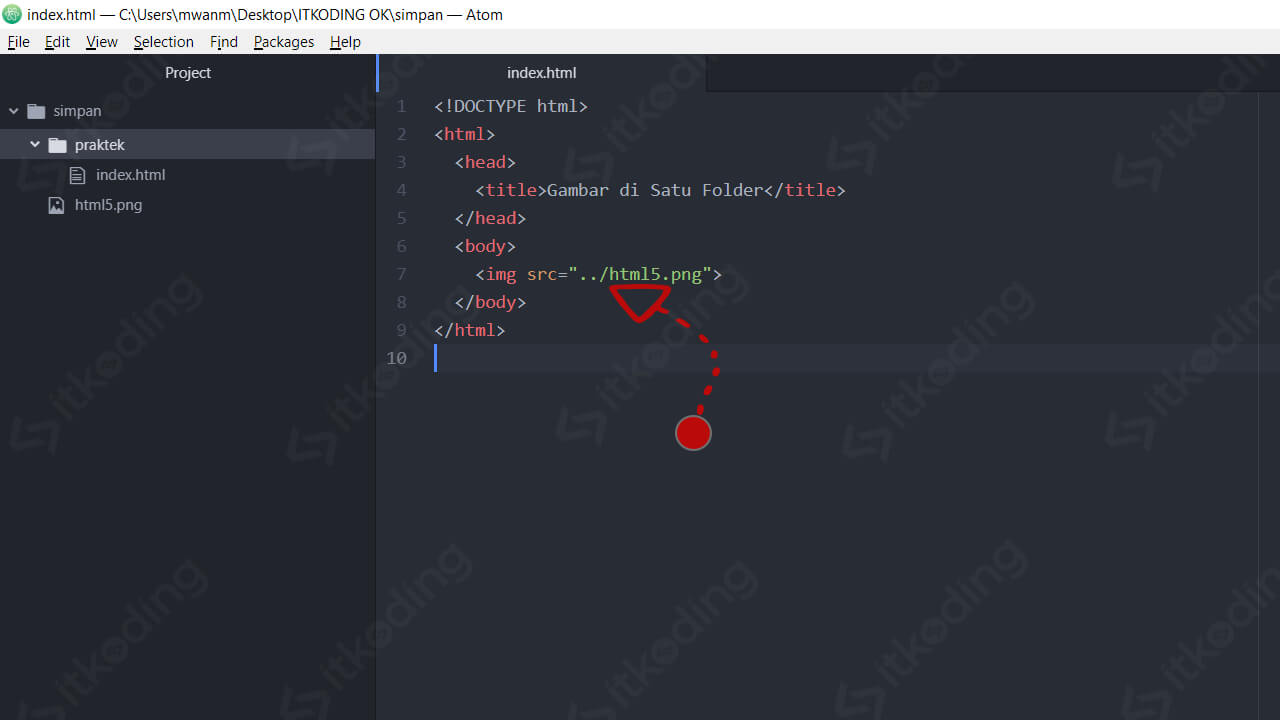
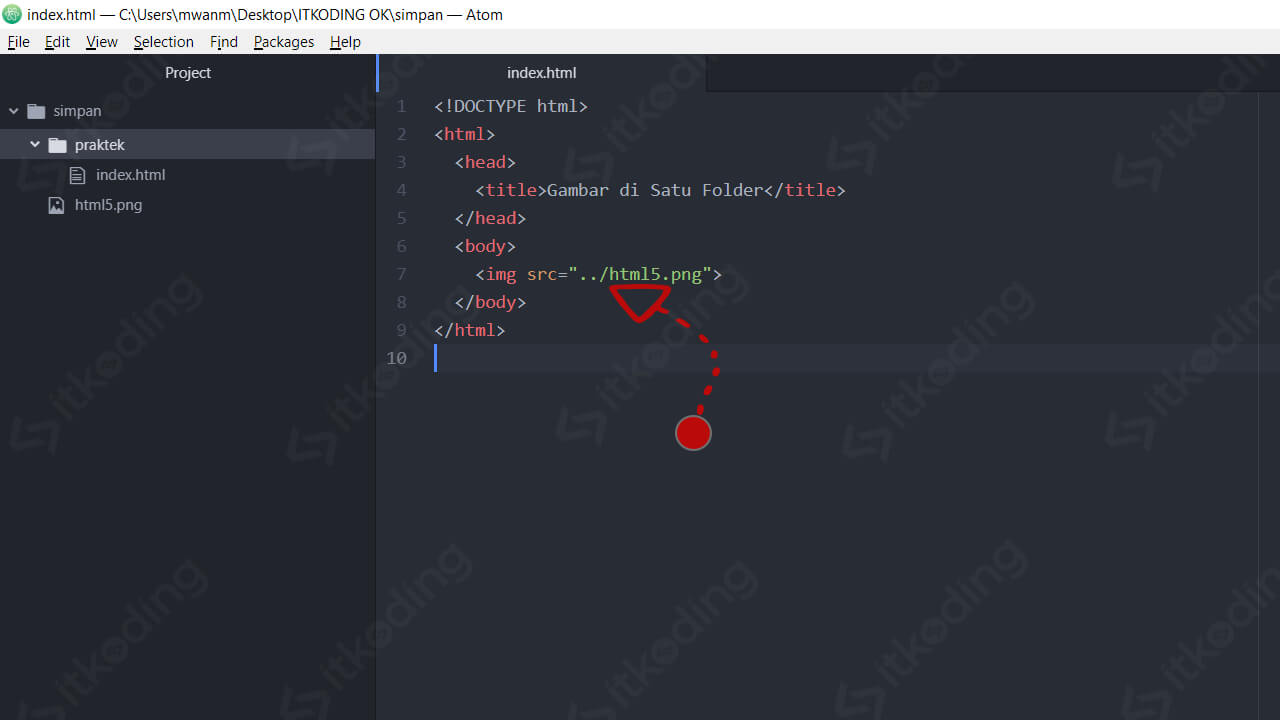
Muat turun halaman 1-48 di AnyFlip. Biasanya kalau guna platform blogger kita hanya upload. Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh.
Dengan catatan meskipun gambar erlenpng di atas tampil dengan ukuran 200x260px karena ukuran file erlenpng yang sebenarnya adalah 493x642px gambar yang dipanggil tetap file erlenpng yang 493x642px dan ukuran filenya. Dan gambar pun yang membuat visitoruser betah berlama-lama di satu halaman tersebut. Sangat disarankan agar kita mengisi width dan height setiap memasukkan gambar di HTML sesuai dengan ukuran asli gambar.
Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Gambar ini nanti juga bisa digunakan sebagai link yang akan mengarah ke posisi lain atau halaman lain dari sebuah web mengikuti fungsi dari link yang pernah kita bahas sebelumnya. Cara Penulisan Lokasi File Gambar di HTML.
Anda dapat saja menyisipkan gambar ke dalam teks atau kalimat. Website akan menjadi lebih cantik dan dapat menjalankan tujuannya dengan maksimal. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda.
Klik Insert image untuk mengupload image Anda bisa melihat gambar di bawah ini. Nah jika gambar sudah Anda upload klik gambar tersebut lalu klik Link. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik.
Menyisipkan Gambar ke dalam Teks. Oleh karena itu perlu bagi kita untuk mempelajari bagaimana cara memasukkan gambar ke dalam halaman website halaman html. Cara Memasukkan Imej menggunakan atucara HTML.
Buat situs web sendiri menggunakan Google Sites. Gambar bisa membuat website Anda menjadi lebih menarik dan dapat menyederhanakan sebuah konsep yang kompleks. Masuk ke Member Area Niagahoster.
Halaman website tentunya tidak akan menarik jika di dalamnya tidak terdapat gambar. Bukalah berkas HTML dengan peramban web. Yakni Anda bisa langsung men-drag file gambar ke arah area upload atau bisa juga dengan cara memilih gambar yang sudah ada di library.
Teks di dalam atribut alt juga akan muncul di dalam tooltip yang muncul ketika penunjuk mouse diletakkan di atas gambar. Untuk lebih menjelaskan Anda bisa melihat langkah-langkah berikut ini. Tambahkan gambar ke blog menggunakan Blogger.
Hal ini biasanya di lakukan dalam sebuah paragraf umumnya gambar ini diletakkan di sebelah kiri. Jika tidak memiliki situs berikut beberapa layanan hosting konten gratis yang dapat Anda gunakan. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators.
6 Cara Memasukkan Gambar Ke Word Dari Komputer Internet Belajar Microsoft Word 2007 Cara Menyisipkan Gambar Ke Dalam Tabel Dokumen Word Youtube. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Jika format gambar tidak kompatibel kemungkinan besar gambar akan gagal ditampilkan.
Semoga panduan di atas bisa mudah diikuti dan bisa bermanfaat untuk Anda. 2Carilah sebuah gambar dan simpan satu folder dengan file HTML anda. Memastikan Format Gambar Sudah Sesuai.
Jika ingin foto atau gambar Anda muncul di hasil penelusuran Google Anda perlu memposting gambar tersebut di situs. Jika gambar tidak muncul ketika peramban dibuka pastikan bahwa nama berkas gambar ditulis dengan tepat di dalam jendela editor teks indexhtml. Baca juga struktur dasar html.
Gulir ke bawah hingga menemukan bagian Login Admin. Mengunggah Gambar di Media Library WordPress. Memasukan gambar dan media bisa juga dilakukan ketika sedang membuat konten dengan syarat sesuai ke 4 hal yang sudah disebutkan diatas.
Gambar pada HTML. Pada contoh dibawah ini saya menggunakan sebuah gambar koalajpg yang berada dalam satu folder dengan halaman. Namun anda pun dapat merubah atau mendesainnya dengan menggunakan CSS.
1Buatlah file HTML baru dengan nama gambarhtml. Tampilan admin wordpress pada panduan ini terlihat berbeda dengan tampilan bawaan wordpress dikarenakan sudah dimodifikasi menggunakan beberapa plugin.

Cara Memasukkan Gambar Dengan Html 10 Langkah Dengan Gambar

Cara Menambahkan Gambar Di Html Fungsi Tag Img

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece
Comments
Post a Comment